用PbootCms的API接口制作Ajax无刷新留言
我们在制作模板的过程中,经常会使用到留言板等表单提交功能,常规的表单提交方式每次提交会有一个跳转,对访客不友好。有没有更好的UEO(用户体验)方案呢?有的,PbootCms有留言、表单的API接口,我们来做一个Ajax方式提交留言 。
实现过程
首先,写好表单的HTML代码。
<div class="form">
<form action="" method="post">
<div class="unit-group input">
<div class="uk-grid">
<div class="uk-width-1-2@m unit unit-left">
<input id="Contacts" class="tm-transition" type="text" name="contacts" placeholder="您的称呼:">
</div>
<div class="uk-width-1-2@m unit unit-right">
<input id="Home_contact_mail" class="tm-transition" type="text" name="home_contact_mail" placeholder="您的邮箱:">
</div>
</div>
</div>
<div class="unit-group textarea">
<textarea id="Content" class="tm-transition" name="content" placeholder="请输入您想要跟我们说的话"></textarea>
</div>
<div class="uk-text-center unit-group button">
<button class="tm-transition" type="submit">联系我们</button>
</div>
</form>
</div>
上面的代码其实不重要,关键就是表单的action留空,表单元素(input、tetxerea等)的name和后台的表单字段对应。
其他的就根据自己页面样式需求来写即可。
接下来是重点:
1、首先Ajax提交需要在表单的按钮点击的时候触发。
//.hengbok-home-contact button 就是表单中的button提交按钮
jQuery('.hengbok-home-contact button').on('click', function(){
//执行代码
});
注:以下的代码都写在上面的执行代码中。
2、定义一些需要用到的变量。
var url = '/api.php/cms/addmsg'; //Api的地址,我这里是留言接口,如果自定义表单的话填写表单接口
//定义data对象,默认包含appid,timestamp和signature
var data = {
appid: '{@pboot:appid}',
timestamp: '{@pboot:timestamp}',
signature: '{@pboot:signature}',
};
//定义一个空数组,用来储存表单提交过来的内容
var parm = new Array();
//将表单提交过来的内容储存到数组中去
parm['contacts'] = jQuery('#Contacts').val();
parm['home_contact_mail'] = jQuery('#Home_contact_mail').val();
parm['content'] = jQuery('#Content').val();
//循环数组,将表单提交的内容添加到data对象中
for (var i in parm) {
data[i] = parm[i];
}
请手动删除代码中的@符号,本站基于PbootCms搭建,加@符号防止解析
3、发起Ajax请求。
//通过第二步,构建了Api所需的url和data,接下来就可以发起Ajax请求了
jQuery.ajax({
type: 'POST', //提交的类型为 POST
url: url, //url地址为上面定义的url变量
dataType: 'json', //提交的数据类型为 json
data: data, //提交的数据为上面构建的数据
//提交成功
success: function( response, status ){
//Api返回的内容,例如“留言成功”,“留言失败”等
var Data = response.data;
//如果成功,返回的code为1,失败返回0
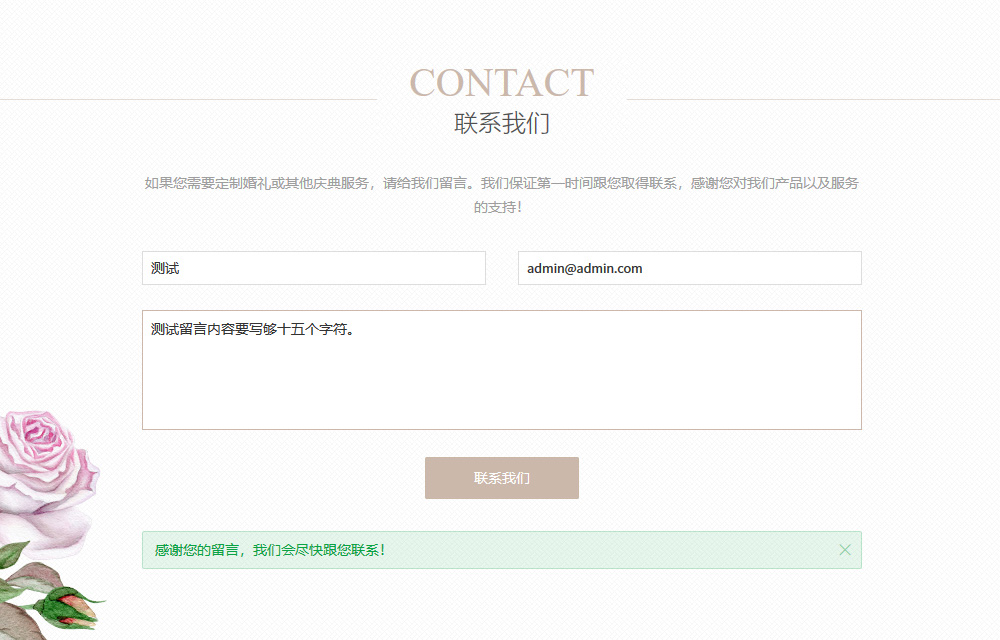
if( response.code == 1 ){
//留言成功,向页面的DOM插入成功提示,更改样式。如果需要其他操作就自由发挥吧。
jQuery('.status .text').text('感谢您的留言,我们会尽快跟您联系!');
jQuery('.status').removeClass('error');
jQuery('.status').addClass('open success');
return false;
} else {
//留言失败,比如某个字段没有填写,返回XXX字段为空这样的提示。
jQuery('.status .text').text( Data );
jQuery('.status').removeClass('success');
jQuery('.status').addClass('open error');
return false;
}
},
//提交失败,将信息输出到控制台查看
error: function( xhr, status, error ){
console.log( error );
}
});
//Ajax提交后返回false,防止因为点击了表单的提交按钮造成的页面跳转。(实际上Ajax提交留言不一定需要form标签,不过
写代码还是规范点比较好)
return false;
4、完善Ajax留言。
//因为Api没有验证码,并且PbootCMS默认也只是简单验证字段是否为空,所以在Ajax提交的时候稍微做一些简单的表单验证。
//验证表单字段是否为空,在“将表单提交过来的内容储存到数组”之前验证。
if( parm['xxx'] == '' ){
jQuery('.status .text').text('请输入xxx。'); //如果为空的话,Api会默认返回一个提示语,不过在这里验证的话,可以
自定义个性的提示语。
//对DOM进行CSS操作
jQuery('.status').removeClass('success');
jQuery('.status').addClass('open error');
//返回false,终止表单提交
return false;
}
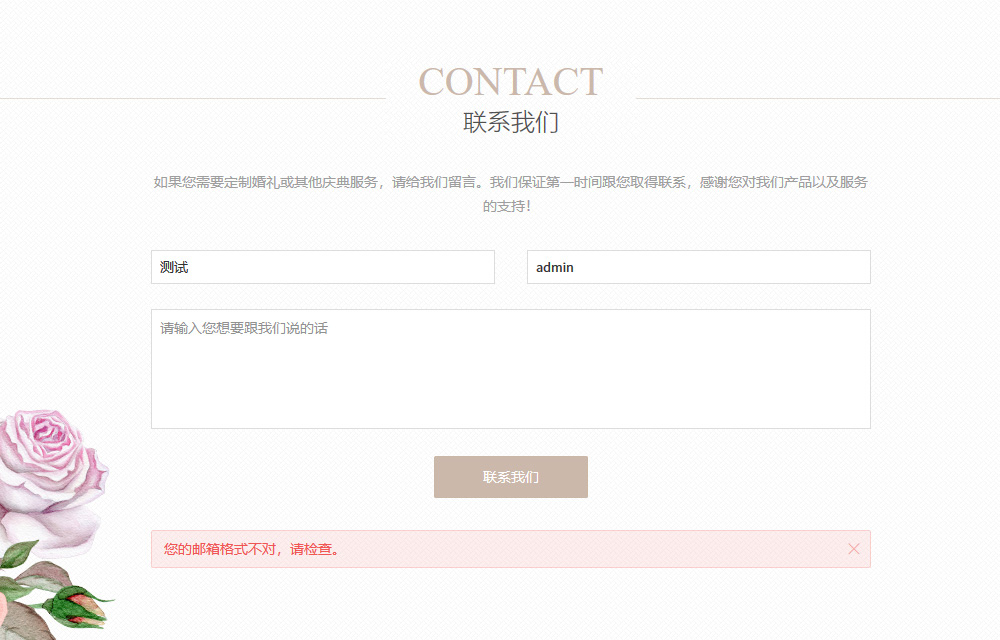
//验证邮箱格式,电话号码等。通过正则方式来验证访客输入的邮箱或者电话号码是否符合规范,返回提示。
if ( parm['home_contact_mail'] != '' ) {
var reg = /^w+((-w+)|(.w+))*@[A-Za-z0-9]+((.|-)[A-Za-z0-9]+)*.[A-Za-z0-9]+$/;
if( !reg.test( parm['home_contact_mail'] ) ) {
jQuery('.status .text').text('您的邮箱格式不对,请检查。');
jQuery('.status').removeClass('success');
jQuery('.status').addClass('open error');
return false;
}
}
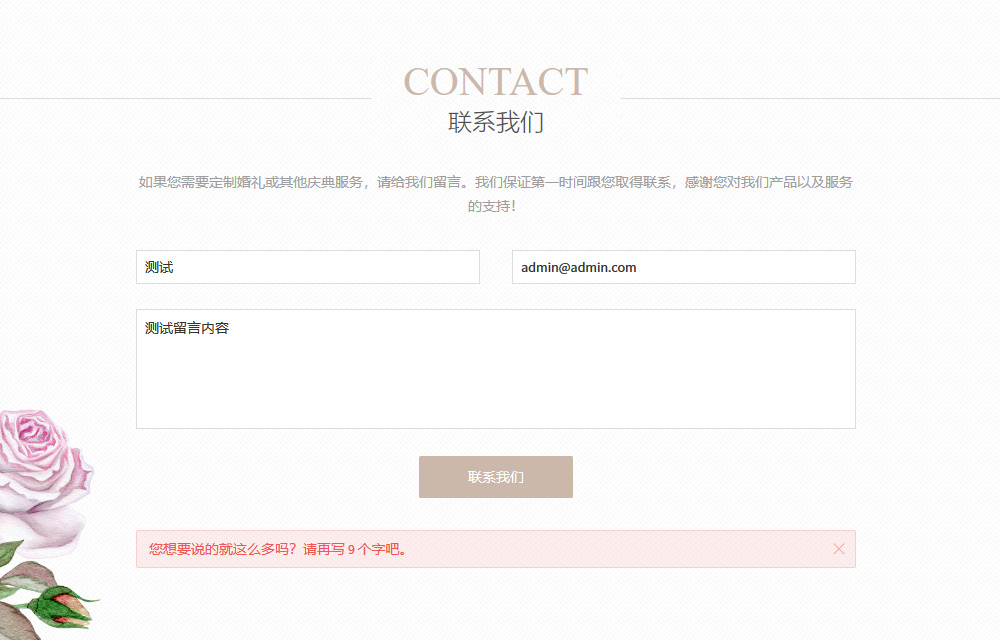
//验证留言内容长度
var ConLength = 15; //定义内容至少输入的字符数量
//对留言内容长度和至少输入的字符数量进行比较
if( parm['content'].length < ConLength ){
var MoreLength = ConLength - parm['content'].length; //计算当前内容长度和至少输入的字符数量的差
jQuery('.status .text').text('您想要说的就这么多吗?请再写 ' + MoreLength + ' 个字吧。'); //个性化提示访客
还需要输入多少字符
jQuery('.status').removeClass('success');
jQuery('.status').addClass('open error');
return false;
}
//验证两次留言的时间间隔,在时间间隔内不允许多次提交
//(1)、首先在Ajax留言成功的时候获取时间
var Time = Date.parse(new Date())/1000;
//(2)、将留言时间写入浏览器本地存储
localStorage.setItem('home_contact_time', Time);
//(3)、在进行Ajax提交之前获取button点击时的时间,并于浏览器本地存储的时间进行比较
var Interval = 60; //设置两次留言的时间间隔,单位:秒
var LastTime = localStorage.getItem('home_contact_time'); //获取上次留言时间
var CurrentTime = Date.parse(new Date())/1000; //获取当前时间
if( LastTime && ( CurrentTime - LastTime ) < Interval ){ //比较言时间
var NextTime = Interval - ( CurrentTime - LastTime ); //获取需要N秒后才可以留言
jQuery('.status .text').text('您的留言太频繁了,请您休息' + NextTime + '秒后再进行操作。');
jQuery('.status').removeClass('success');
jQuery('.status').addClass('open error');
return false;
}
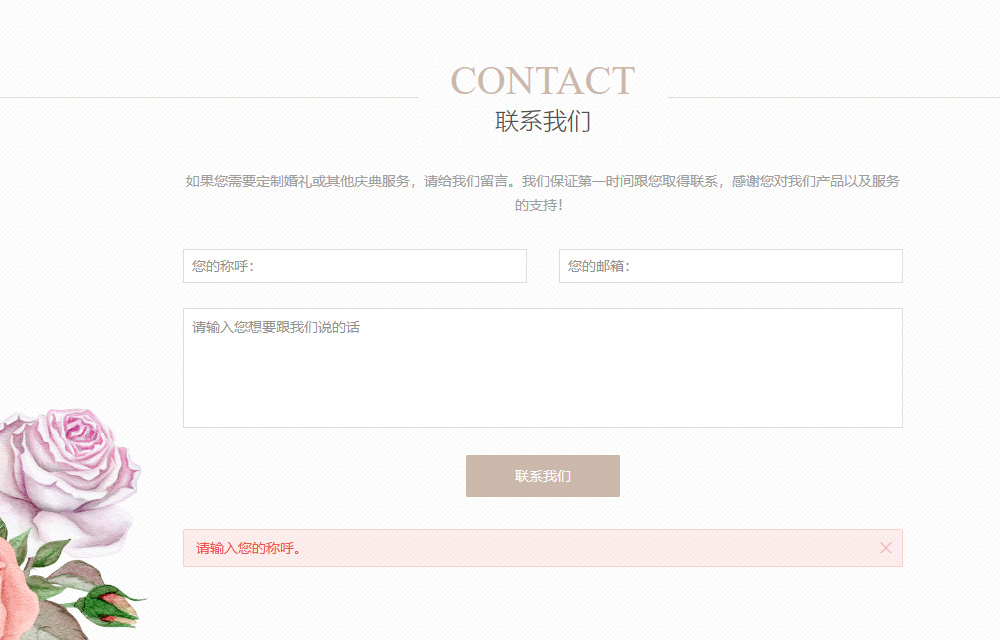
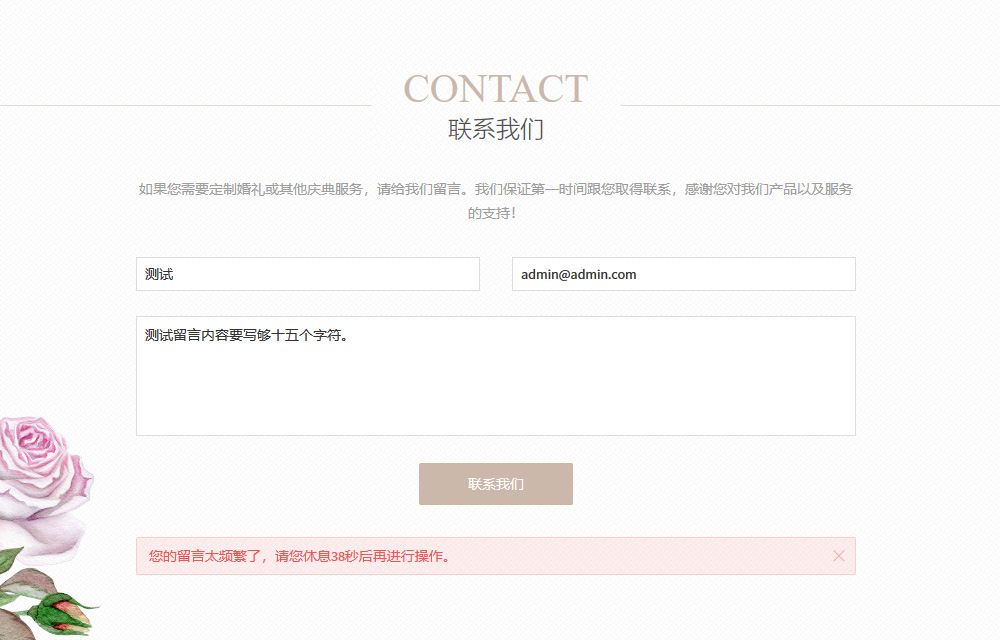
效果展示
大功告成,示例如下: